Today, i'm gonna explain to you the simple steps to load a file in the browser through the file server.

Just follow these steps:
Step 1
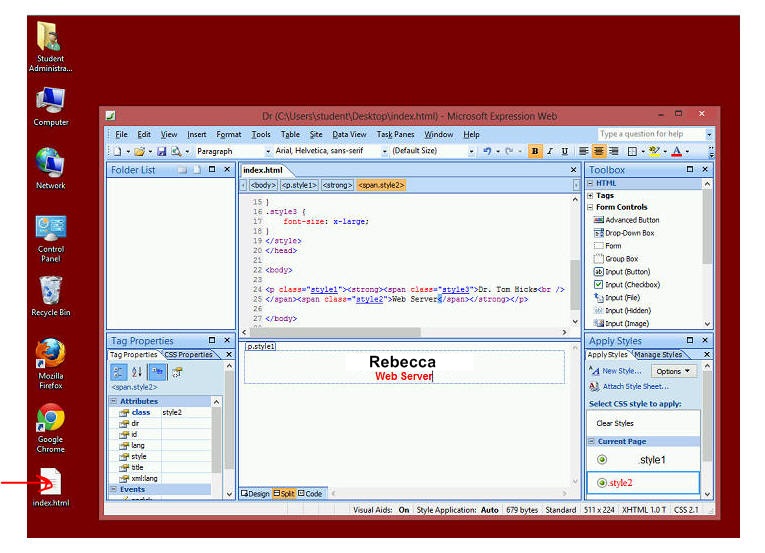
Using any web editor you like, create a file called index.html that resembles the page below using your name. Save it on the desktop.

Step 2
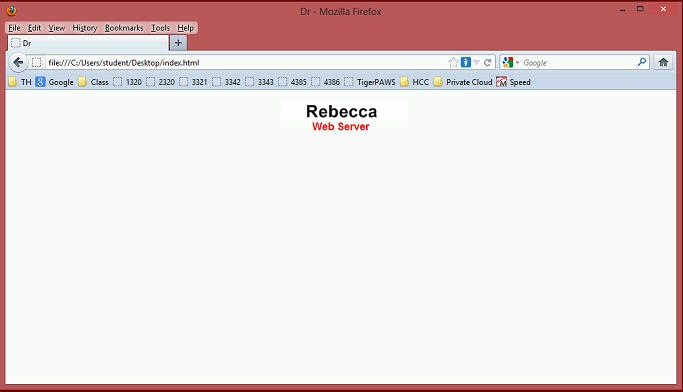
Using the mouse, double-click on the file that you have save in your desktop. Then page index.html is loaded into the browser via the file server.

Step 3
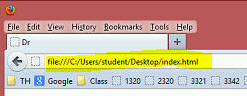
And the files that are rendered through the file server will have file:// in the Navigation window. Just remember, PHP files may not be rendered through the file server.

IIS 8.0 with Free ASP.NET Hosting
Try our IIS 8.0 with Free ASP.NET Hosting today and your account will be setup soon! You can also take advantage of our Windows & ASP.NET Hosting support with Unlimited Domain, Unlimited Bandwidth, Unlimited Disk Space, etc.