In this article, we are going to install an SSL certificate to IIS with .pfx file which is stored at the server's local drive.

Scenario
We have .pfx file which has an SSL certificate we need to install on IIS in Windows server.
Prerequisites
Virtual Server Machine (In my case Windows Server 2012 R2 Standard)
IIS (I have used IIS Version: 8.5)
.pfx file
Requirement
We need to install an SSL certificate on IIS (internet information service).
Solution
Please follow these steps to install a certificate on IIS with the .pfx file.
I will consider that you already have a .pfx file.
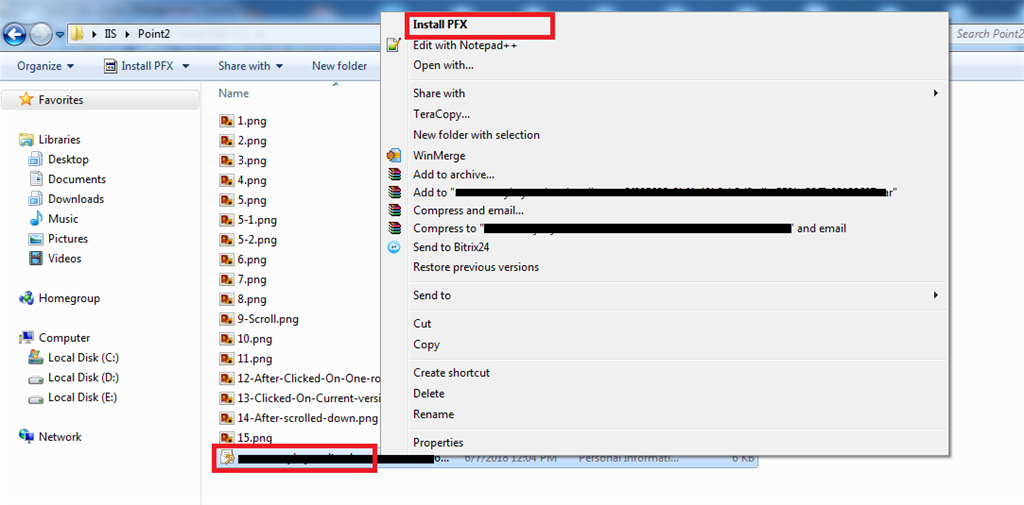
Go to the folder which has .pfx file.
Right-click on that .pfx file highlighted with a red border, it will open a popup window with Install PFX option at first as in Screen 1.

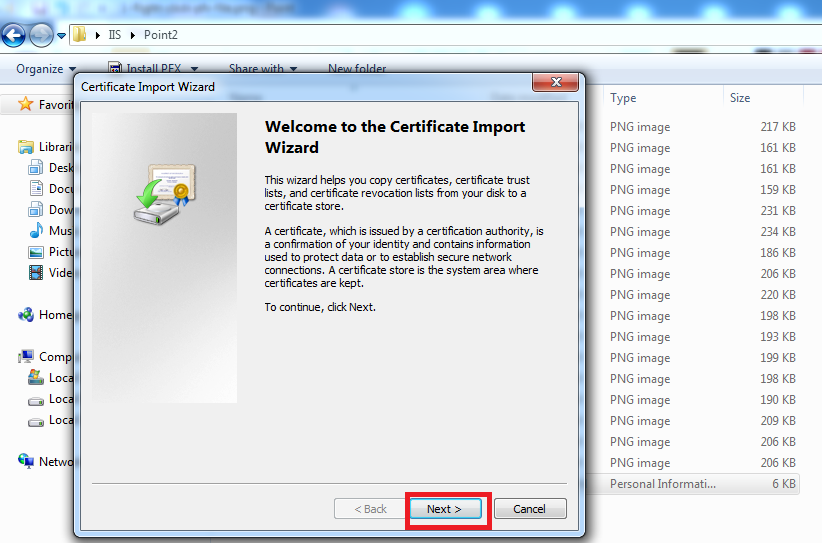
After clicking on the Install PFX option, it will open a new window called Certificate Import Wizard as in Screen 2. Click on Next button

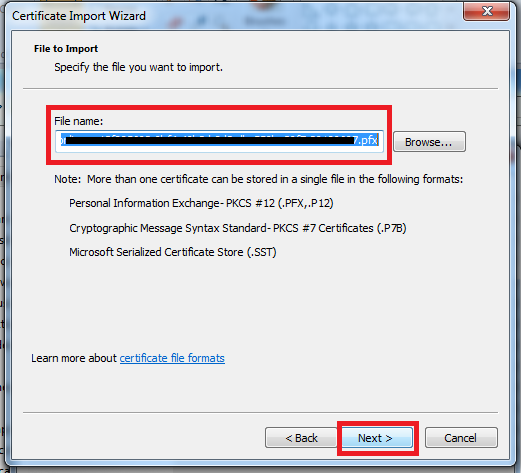
After clicking on the Next button, it will go to File to Import window, Notice Filename in File to Import section, It is already filled with .pfx file name, Now, click on the Next button as in Screen 3.

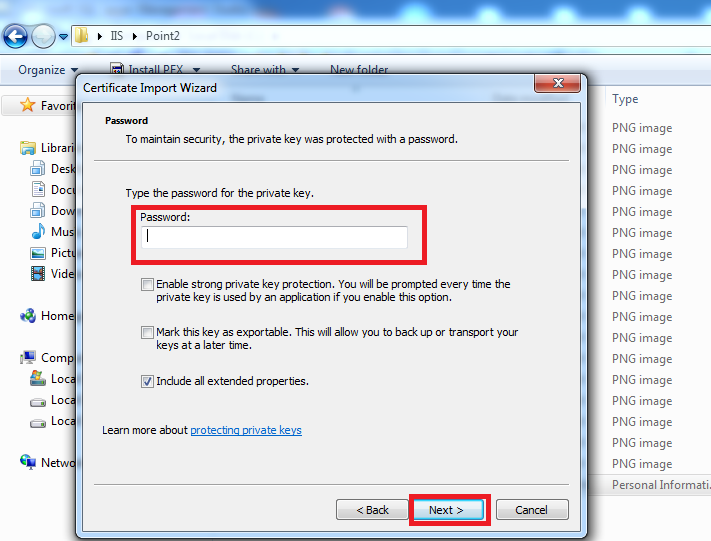
After clicking on the Next button, it will go to the Password window as in Screen 4, if you have added a password while creating the .pfx file then put that password in the password text box, else leave as it is(blank), and click on Next button.

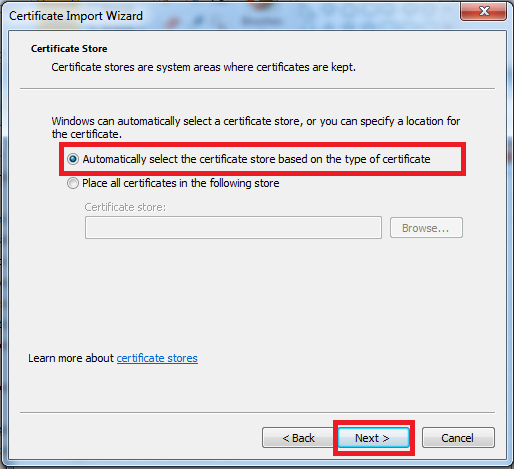
After clicking on the Next button, it will go to Certificate Store Window as in Screen 5, Leave the default selected option as it is, if you don’t want to change it, else you can go with the second option. For now, I am going with the default option and click on the Next button as in Screen5.

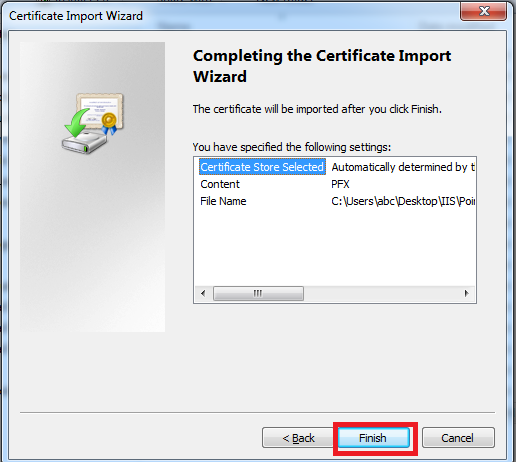
After clicking on the Next button, it will open Completing the Certificate Import Wizard window, click on the Finish button as in Screen 6.

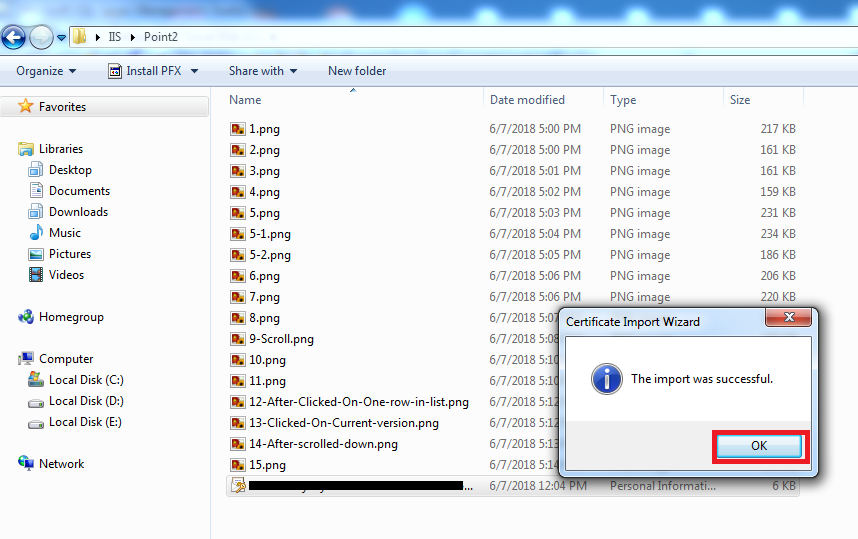
After clicking on the Finish button, it will be showing the alert message that The Import was successful as in Screen 7.

Click on Ok.
Now, we need to check whether the Server certificate installed or not, For check it, we need to go to IIS(Internet Information Service).
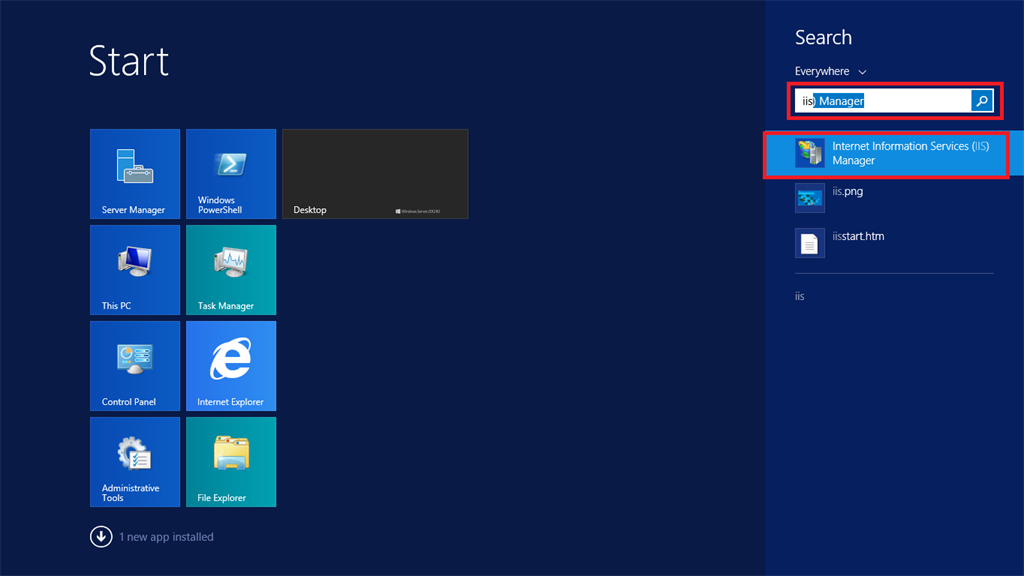
Press Window Key on the keyboard, and search IIS Manager as in Screen 8, and click on IIS Manager in the list.

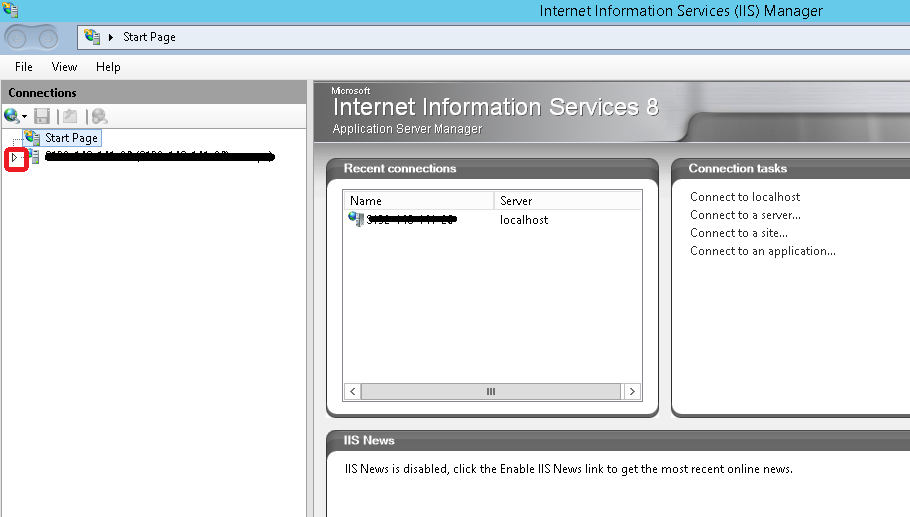
After clicking on the IIS Manager, it will go to the IIS Manager window, expand the tree structure of the server by clicking on the arrow in the highlighted area in Screen 9.

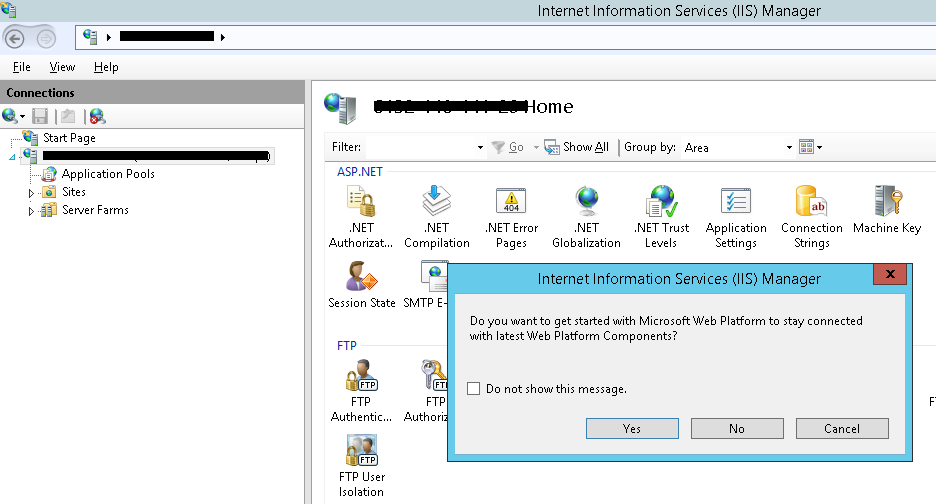
After clicking on the arrow, sometime a popup message will come as in Screen 10, for now, click on cancel, and go to step 14

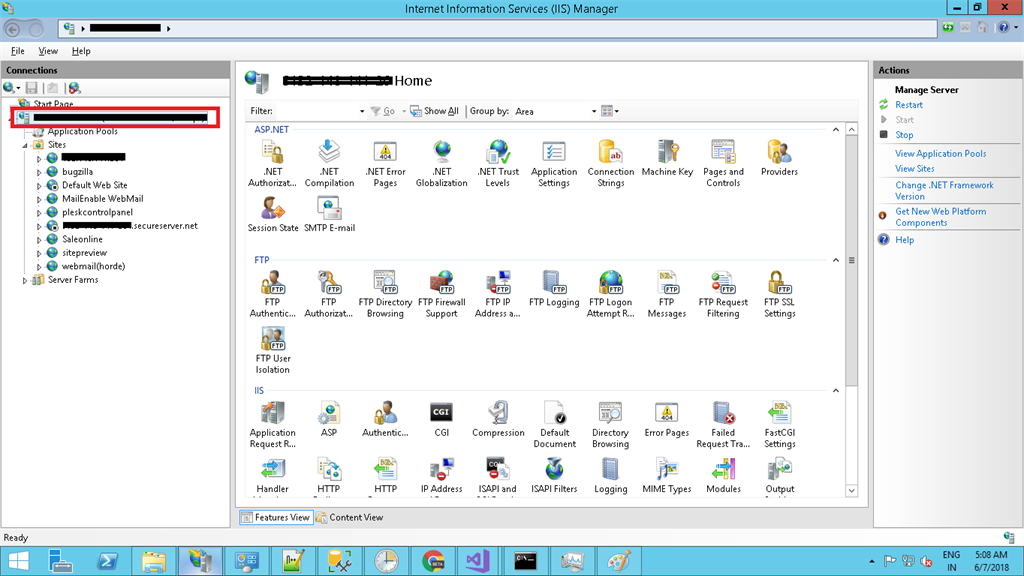
Now, Select the Server (highlighted with red border) as in Screen 11.

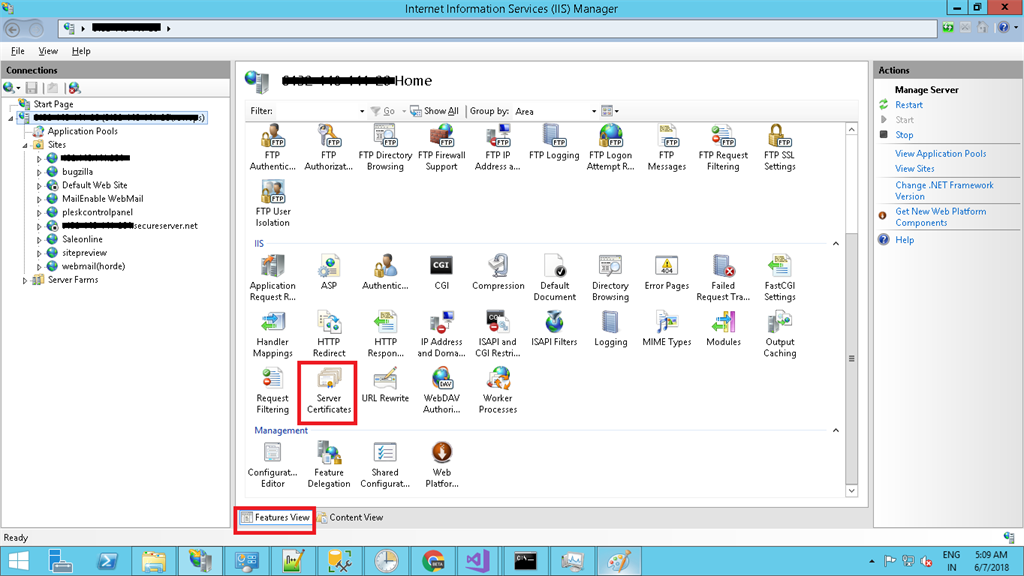
Now, Scroll down for a bit in Features View as in Screen 12, Find Server Certificates, and Double Click on it as in Screen 12.

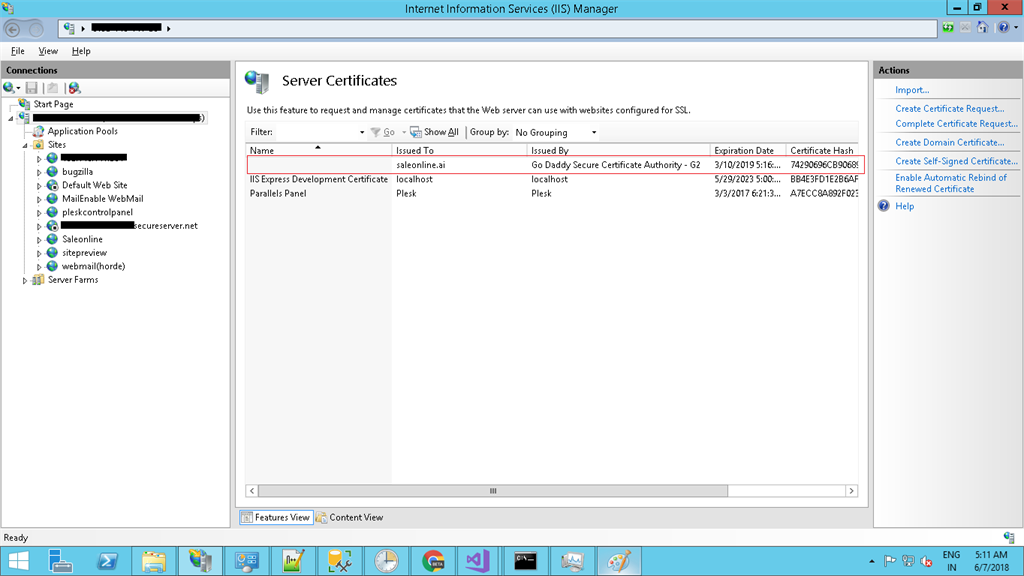
After Double Clicked on Server Certificates, it will open a list of the installed certificate, I have highlighted the installed certificate in Screen 13.

Now, Certificate is successfully imported to IIS after doing this we have also checked whether the certificate imported properly or not.