Nowadays, better web application performance is a crucial job froma business perspective. Everyone expects web applications to be user friendly, secure, better performing and with a good look and feel. So, in this article, I am going to show you a few IIS server performance optimization techniques. Once you apply them in your IIS server, I am sure that you will feel the difference as compared to the current performance of your applications.

Technique #1: HTTP Compression
When you enable this technique, the HTTP response (in both, static and dynamic content) will be compressed first and then the compressed response will be sent to the end user. With this technique, you can utilize the complete bandwidth in a better way. It results in faster data transmission between IIS server and the browser.
To enable the HTTP Compression, follow the below steps:
Step 1: Press Windows Key + R and type INETMGR
Step 2: You will find an option called Compression. Double click on that.
Compression
Step 3: Here, you will get a different window where you can find the options with checkboxes, like the following:
Enable dynamic content compression.
Enable static content compression.
Technique #2: Web page Output Caching
As we know, Caching is a great performance improvement technique in the web application. When one end-user requests for one web page and receives the response, then the complete response will be cached in output cache. If the second user requests for the same page, then the cached response will be served to the second user instead of reprocessing the request.
Please refer this link to configure the Output Caching in IIS server.
Technique #3: Disabled the Client-side and Server-side debugging
In general, we enable the debugging feature in development environment, which is recommended and a good practice too. This helps us testing our code and making sure that everything is working as expected. We have to debug both the client-side and the server-side code. It helps us identifying and fixing the bugs, quickly. Whereas in production environment, it is not recommended or good practice to enable this feature. It causes a lot of performance issues. If you disable this feature in production environment, then you will get little performance boost in your application.
Please follow the below steps to disable this feature in IIS server.
Step 1: Press Windows Key + R and type INETMGR
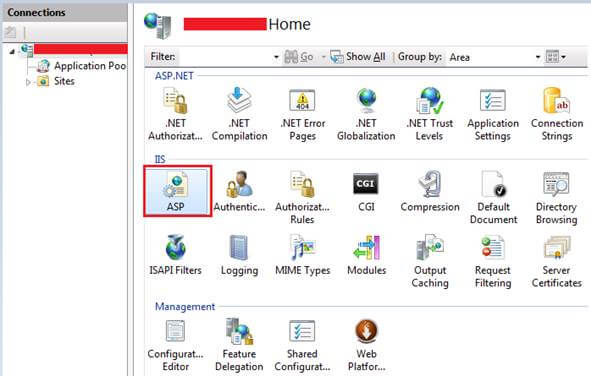
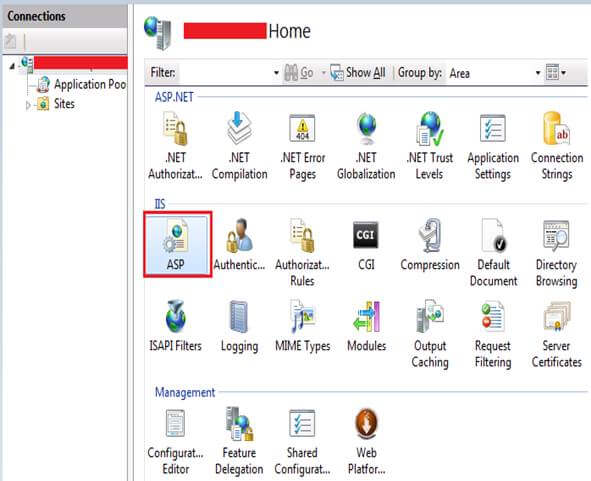
Step 2: You will find an option called ASP. Double click on that.

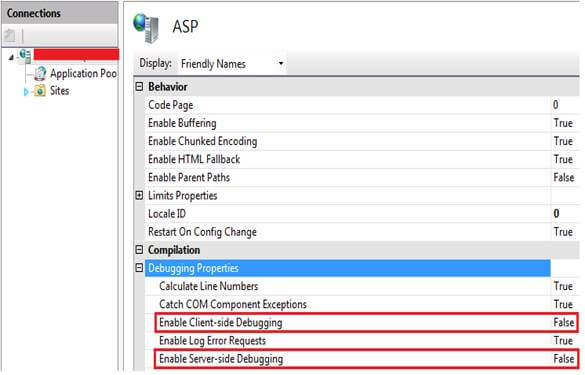
Step 3: When you double click on ASP, you will get a different window where you can find the following options:
Enable Client-side Debugging
Enable Server-side Debugging
Make the above items False. For reference, please see the following screenshot.

Technique #4: Disable IIS Logging
As we know, whenever the end-user performs any action in web application, the request is processed and responds back to the end-user. From receiving the request to giving response, IIS server keeps track of the following points.
From which IP address the request is received.
How much time was taken in processing the request.
Size of the response.
Cookies.
Error details etc.
let's say, you are maintaining a separate component called Logger module, to track all the information. In that case, I believe IIS server logger details are no longer needed. In such a scenario, you can disable the logger feature in IIS server, which will result in a little performance boost.
Please follow the below steps to disable the Logging in IIS server:
Step 1: Press Windows Key + R and type INETMGR
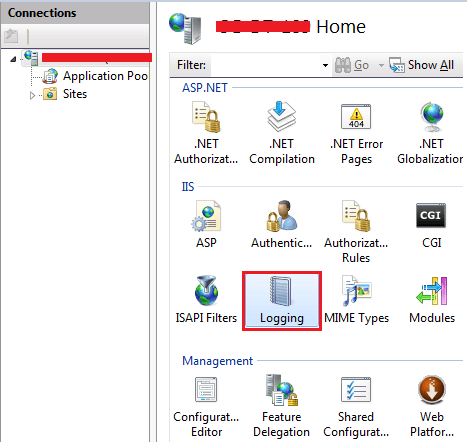
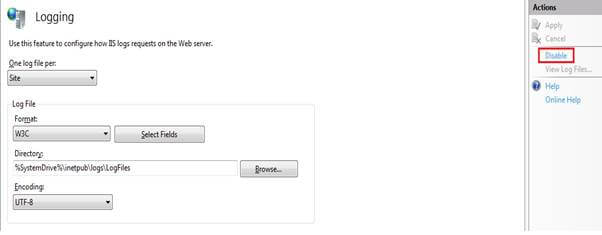
Step 2: You will find an option called Logging. Double click on that.

Step 3: You will see a window where you can find the Disable option. For reference, please look into the below screenshot.

Technique #6: Increase Queue limit
In the most cases, you might receive the IIS Server response, like “Server too busy” with status code 503. The reason behind it is that when IIS Server receives too many requests, this error occurs. Even you will receive such errors when the queue capacity is very small. Increasing the queue capacity is in your hands. If you increase the queue capacity, it will boost the performance a little.
Pleas follow the below steps to increase the limit.
Step 1: Press Windows Key + R and type INETMGR
Step 2: You will find an option called ASP. Double click on that.

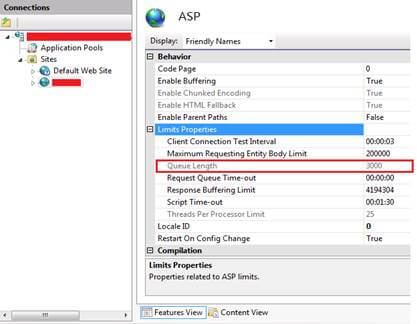
Step 3: On the next window, you can find Limits Properties option. If you expand it, then you will get Queue Length option where you can set the limit.

Technique #7: HTTP Expires Header configuration
This option helps you minimize the number of requests to the IIS Server. The HTTP expires header helps the client browser to cache the web pages and its elements, like CSS, images etc.
Pleas follow the below steps to set the HTTP Expires.
Step 1: Press Windows Key + R and type INETMGR
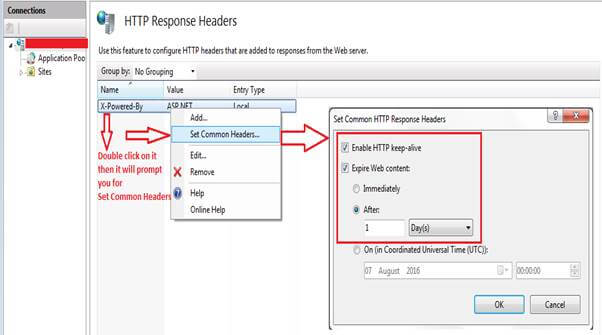
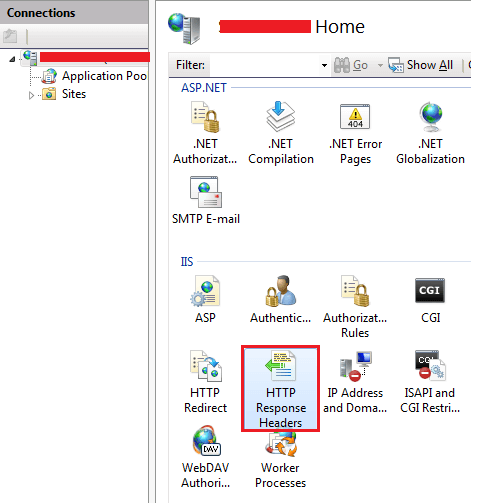
Step 2: You will find an option called HTTP Response Headers. Double click on that.

Step 3: Once you double click on the HTTP Response Headers, you will get a window where you can find X-Powered-By option. If you right click on it, it will give you Set Common Headers option. Click on that. It will give you one pop up window where you can set the HTTP expires in number of days or hours. Please find the below screenshot for reference.