The first step is to sign up for Ngrok and provide your information.

Click to Signup, and after Sign in, download the Ngrok.

Ngrok is downloaded, so extract this folder.

After extracting browse the folder and find the file mentioned below.

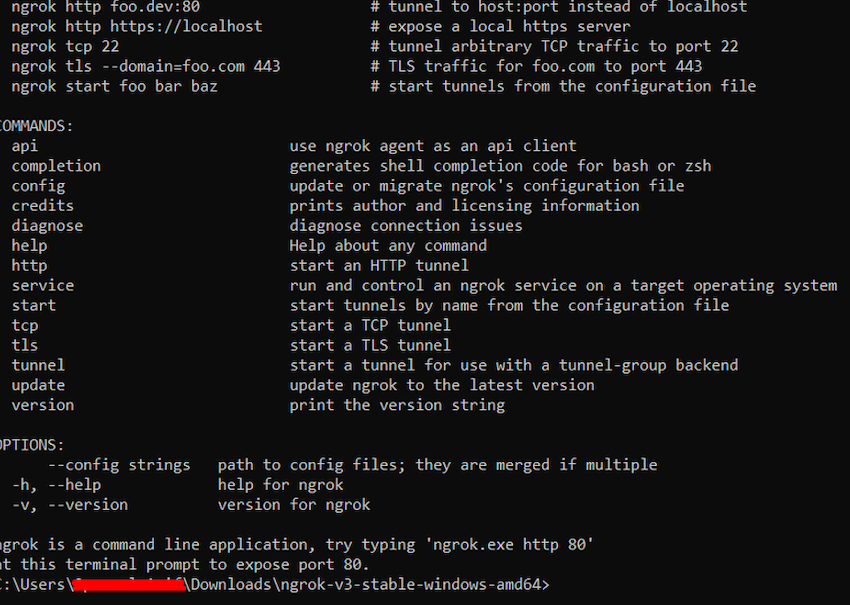
Double-clicking the executable file will open up CLI.

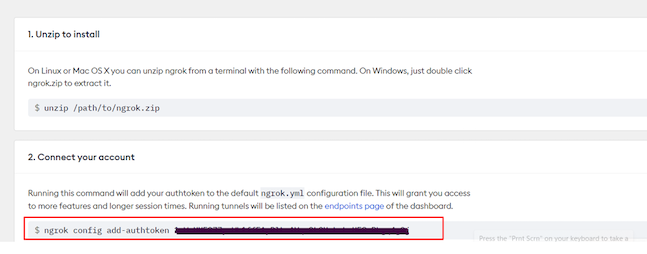
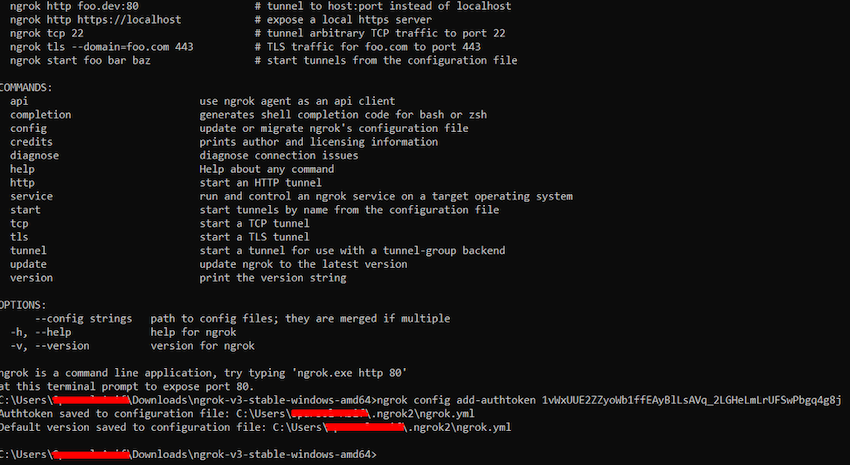
Run this command to add authentication on the command prompt.

After executing the above command, authentication will be added for you.

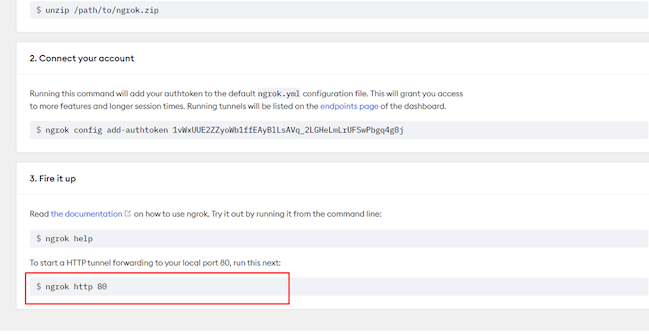
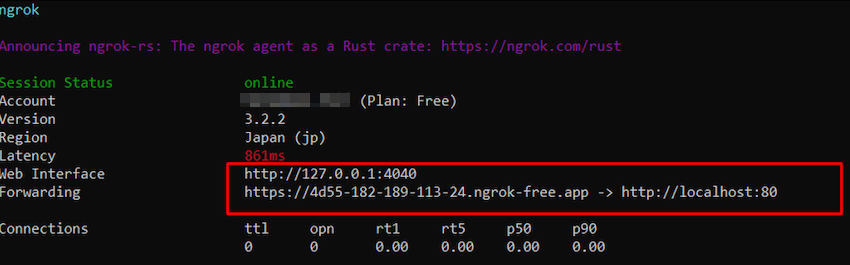
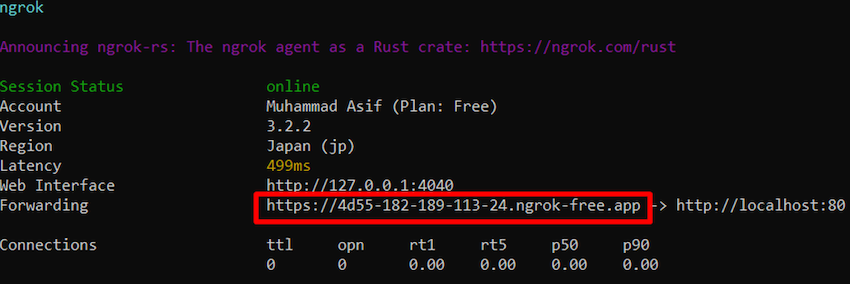
Run the following command for HTTP Tunnel forwarding.

This command will forward port 80, where a locally deployed application can be accessed from the internet.

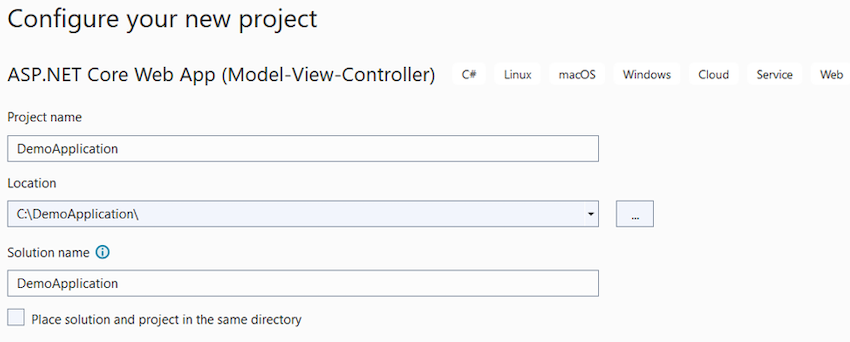
Now create a new .Net 6 Application for publishing and deploying on IIS and accessing it using Ngrok from the internet.
Select the path for saving the Application files.

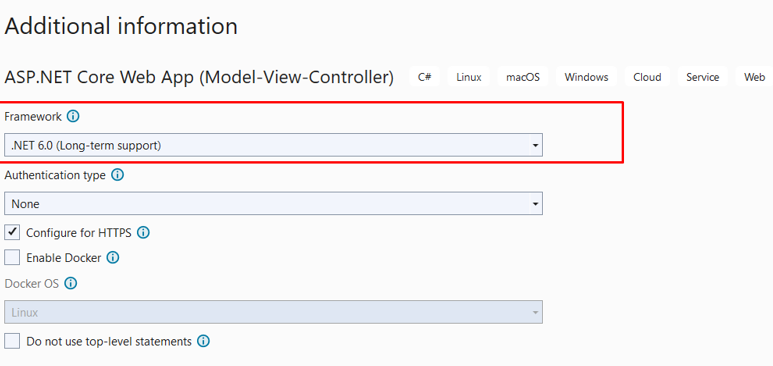
Select .NET 6.0 and click on the Create button.

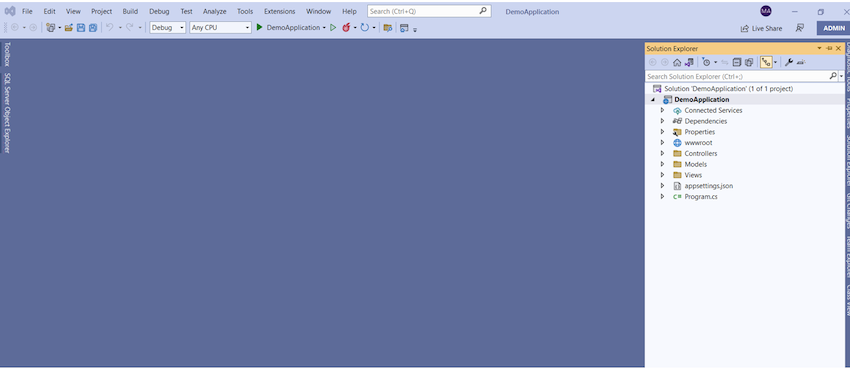
A .NET 6.0 Application is created.

Click to run this Application.

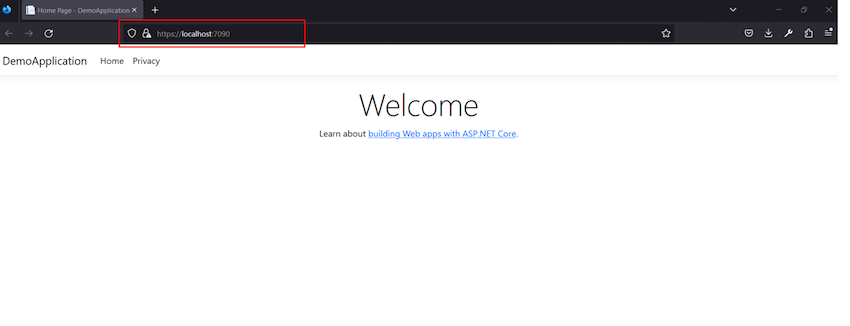
Now Application is running on localhost that is not deployed on IIS yet.

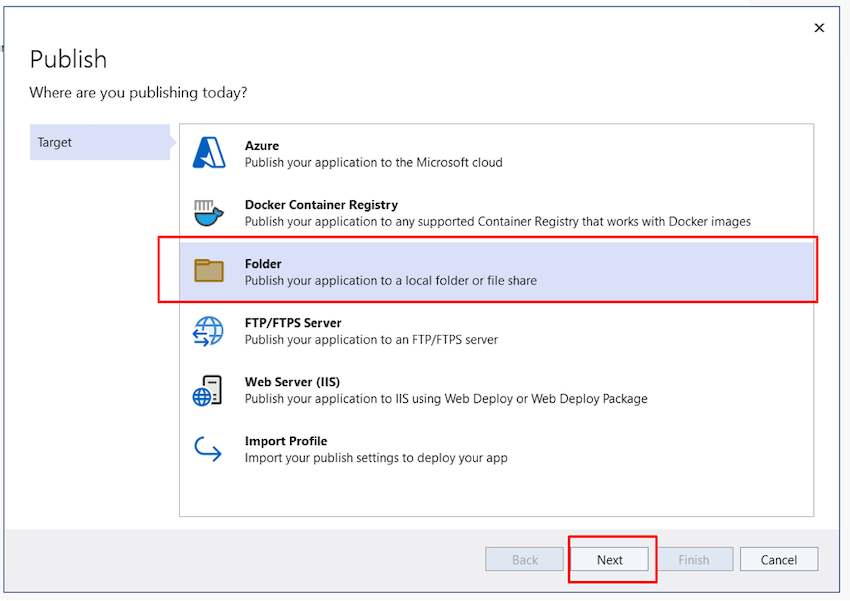
Now select the project and click to publish it.
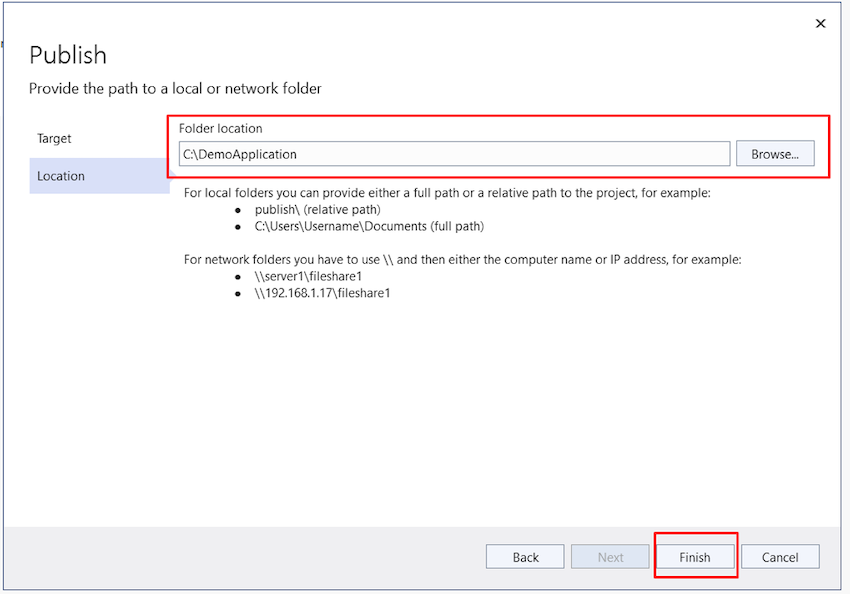
Select your desired location to publish your application package. As I created a new folder with the highlighted name.

 Select the Folder location to publish the application.
Select the Folder location to publish the application.


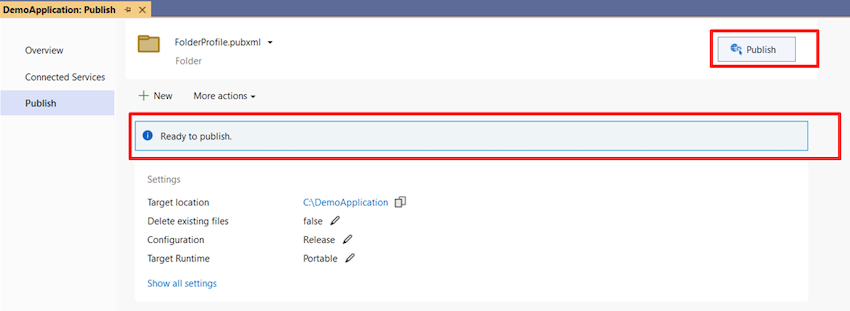
Publish Profile is created.
Click to Publish button to Publish the application.

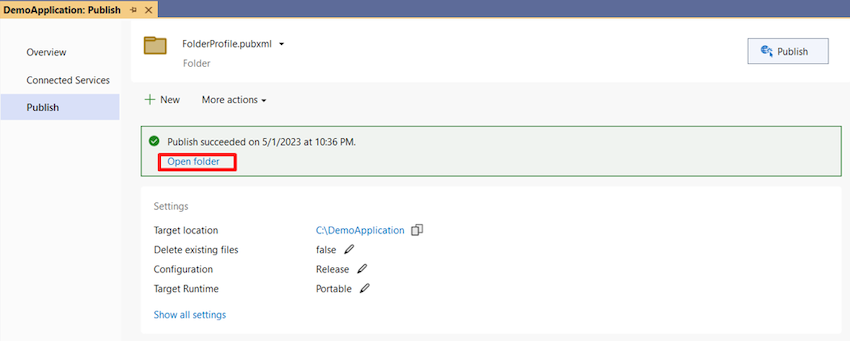
Click to Open Folder where application files are published.

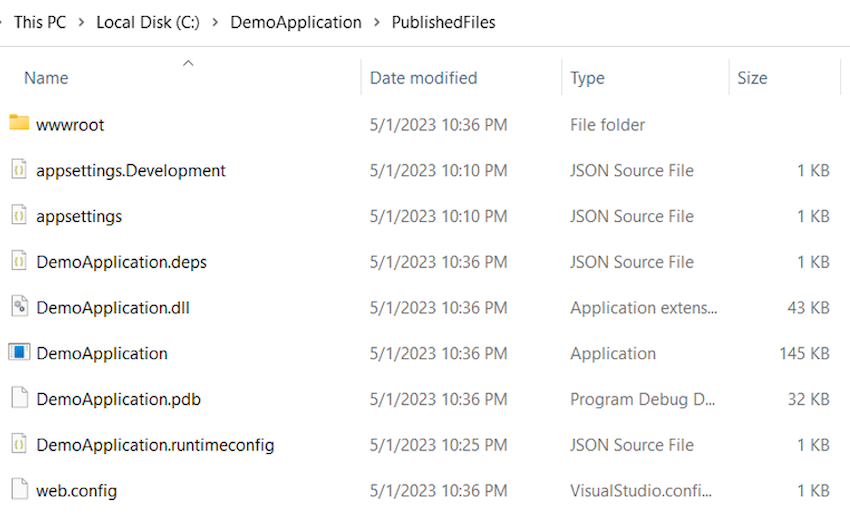
You will find the files at the location.

Now open IIS by pressing the Window button and search for IIS that must be already installed on your local machine. If it is not installed, please install and configure it properly for publishing the application locally. Now browse it.
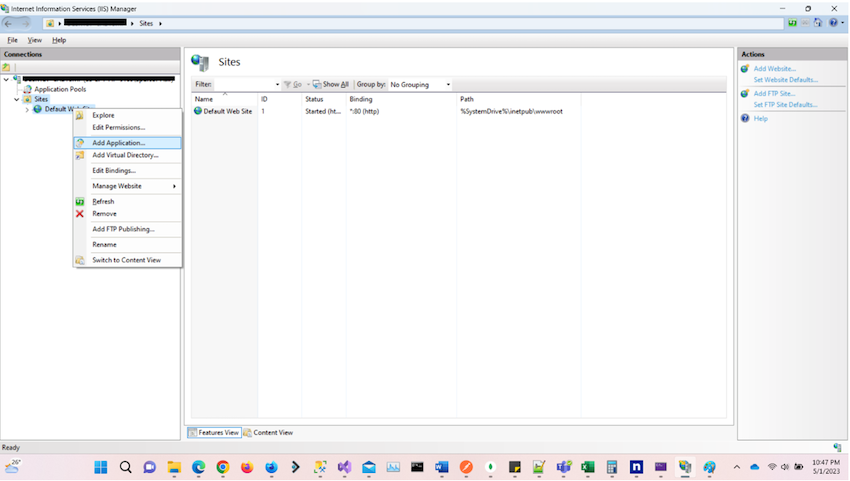
Now right-click on Default Website and click on Add Application.

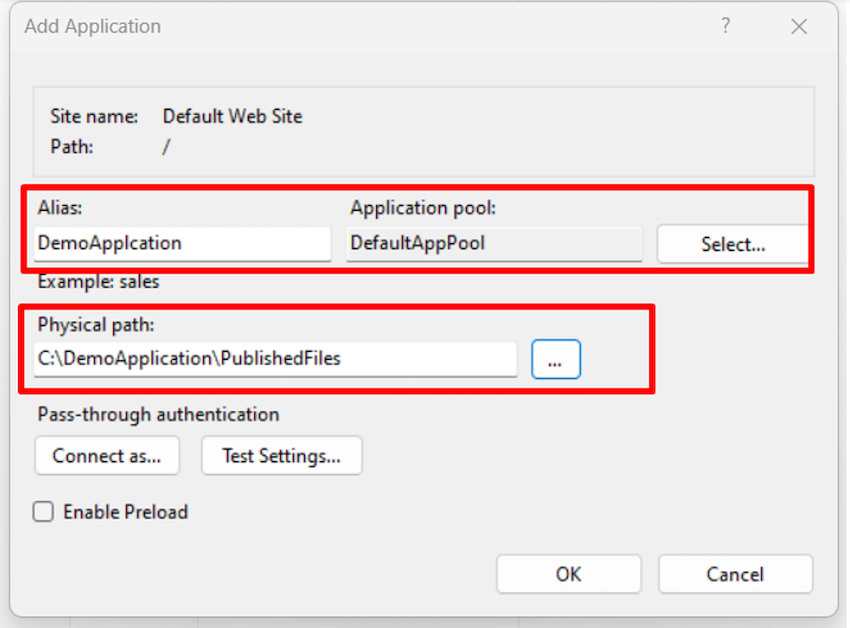
Give the Application Alias, select the Application pool, and provide the physical path where we published our application.

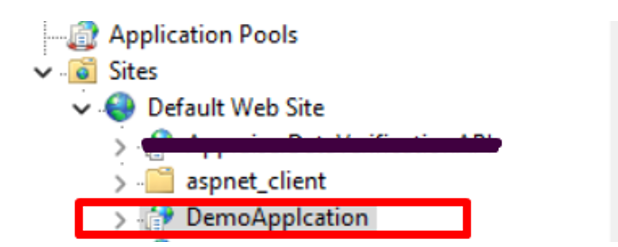
Now our application has been published on IIS.

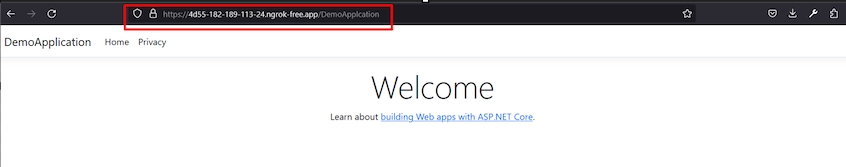
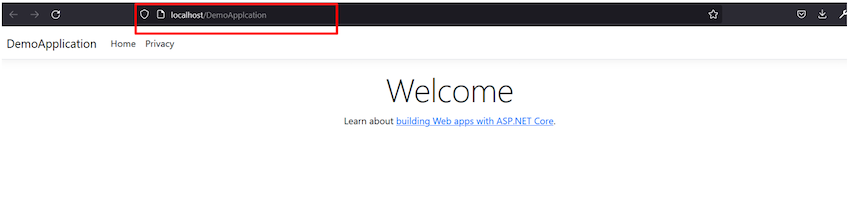
Now right-click on the DemoApplication and browse it. You can see that our application is running on IIS with Alias, as it was given before publishing.

Now we want to access this application via ngrok. Copy the URL provided by ngrok.

Now, in the browse window, paste the URL with your published application alias and press enter. You can now view if your application is still responding and operating, as well as its URL. Note: When you run Ngrok again, the URL may change.