July 19, 2021 06:34 by
 Peter
PeterSharing work in progress to clients / within the team, then following packages are very useful to expose local servers behind NATs and firewalls to the public internet over secure tunnels.
This application will be useful if we create a website on our local development server for a client. At some point, he will want to see how the work goes. If so, we could host the website on an online server, so the clients can see it.

So here, I am using localtunnel. We can expose our localhost to the world for easy testing and sharing! No need to mess with DNS or deploy just to have others test out your changes.
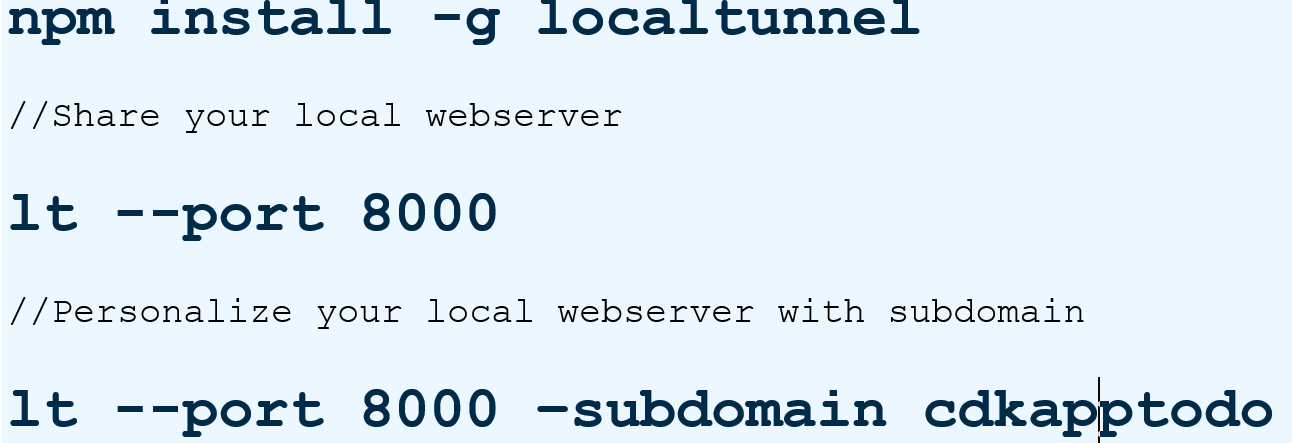
In the following article, we are going to take a look at Localtunnel.To start with, I will show you the demo using react library. Localtunnel is installed on our system through nodejs as below,

Basic setup
Modules Required
npm,
react - npx create-react-app todo-react
boostrap - npm install react-bootstrap bootstrap
Edit app.js in components,
import React, {Component} from 'react';
rap for react
import Container from 'react-bootstrap/Container';
import Row from 'react-bootstrap/Row';
import Col from 'react-bootstrap/Col';
import Button from 'react-bootstrap/Button';
import InputGroup from 'react-bootstrap/InputGroup';
import FormControl from 'react-bootstrap/FormControl';
import ListGroup from 'react-bootstrap/ListGroup';
class App extends Component {
constructor(props) {
super(props);
// Setting up state
this.state = {
userInput : "",
list:[]
}
}
// Set a user input value
updateInput(value){
this.setState({
userInput: value,
});
}
// Add item if user input in not empty
addItem(){
if(this.state.userInput !== '' ){
const userInput = {
// Add a random id which is used to delete
id : Math.random(),
// Add a user value to list
value : this.state.userInput
};
// Update list
const list = [...this.state.list];
list.push(userInput);
// reset state
this.setState({
list,
userInput:""
});
}
}
// Function to delete item from list use id to delete
deleteItem(key){
const list = [...this.state.list];
// Filter values and leave value which we need to delete
const updateList = list.filter(item => item.id !== key);
// Update list in state
this.setState({
list:updateList,
});
}
render(){
return(<Container>
<Row style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
fontSize: '3rem',
fontWeight: 'bolder',
}}
>TODO LIST
</Row>
<hr/>
<Row>
<Col md={{ span: 5, offset: 4 }}>
<InputGroup className="mb-3">
<FormControl
placeholder="add item . . . "
size="lg"
value = {this.state.userInput}
onChange = {item => this.updateInput(item.target.value)}
aria-label="add something"
aria-describedby="basic-addon2"
/>
<InputGroup.Append>
<Button
variant="dark"
size="lg"
onClick = {()=>this.addItem()}
>
ADD
</Button>
</InputGroup.Append>
</InputGroup>
</Col>
</Row>
<Row>
<Col md={{ span: 5, offset: 4 }}>
<ListGroup>
{/* map over and print items */}
{this.state.list.map(item => {return(
<ListGroup.Item variant="dark" action
onClick = { () => this.deleteItem(item.id) }>
{item.value}
</ListGroup.Item>
)})}
</ListGroup>
</Col>
</Row>
</Container>
);
}
}
export default App;
So you can immediately start the app by going into the newly created application folder and running npm start.
Save all files and start the server,
npm start
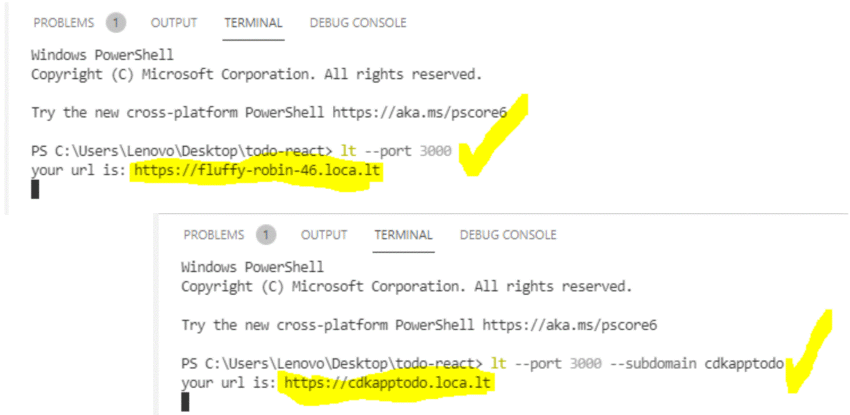
lt –port 3000 //this command will get the unique URL so that our local system is accessible from anywhere
lt –port 3000 –subdomain cdkapptodo // will have the option to use a subdomain to easier to remember