
September 21, 2021 07:02 by
 Peter
PeterMVC4 has gone through some major changes in Windows Authentication functionality with IIS Express. In this article you will learn how to enable Windows Authentication in MVC4 Web Application on IIS Express. Just use the following procedure.

On the Cassini web server it was quite difficult to test Windows Authentication. It also doesn't support SSL, URL Rewriting Rules and so on. With IIS Express as your development server you allows have full advantage of all web-server features (SSL, URL Rewrite Rules and so on). IIS is a full-fledged web-server, which means you'll get an experience closer to what it will work like when you deploy the application on a production server.
Use the following procedure to enable this in MVC4.
Step 1
Create an MVC Web Application, preferably using an Internet Application template or Intranet Application template.
Step 2
Open the Web.config file and make the following modifications:
<authentication mode="Forms">
<forms loginUrl="~/Account/Login" timeout="2880" />
</authentication>
<authentication mode="Windows" />
I just commented out the Form Authentication and added Windows Authentication.
Step 3
By default MVC apps use Form Authentication and Simple Membership, so you need to make it "false" to run Windows Authentication.
<appSettings>
<add key="webpages:Version" value="2.0.0.0" />
<add key="webpages:Enabled" value="false" />
<add key="PreserveLoginUrl" value="true" />
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
<add key="autoFormsAuthentication" value="false" />
<add key="enableSimpleMembership" value="false"/>
</appSettings>
Step 4
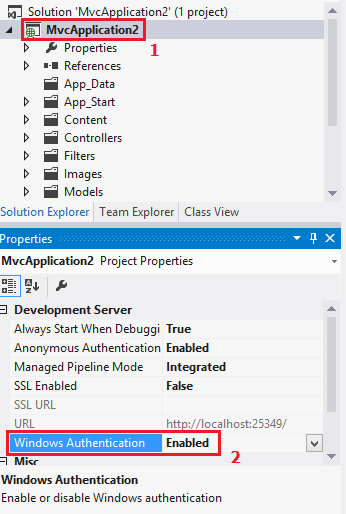
Select the project name in Solution Explorer and then in the Property Explorer, click to enable Windows Authentication.

These settings are called development server settings that work with IIS Express and they don't make any changes in the actual configuration settings.
Step 5
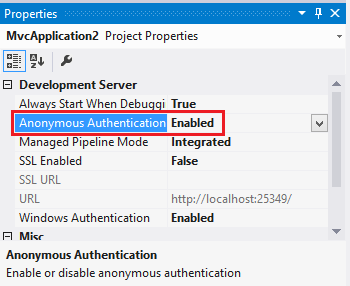
In the property explorer you can disable the Anonymous Authentication if you want your complete website for authenticated users on the development server.

Step 6
If you have already disabled the anonymous authentication as suggested in Step 5 above then you don't need to do/repeat this step.
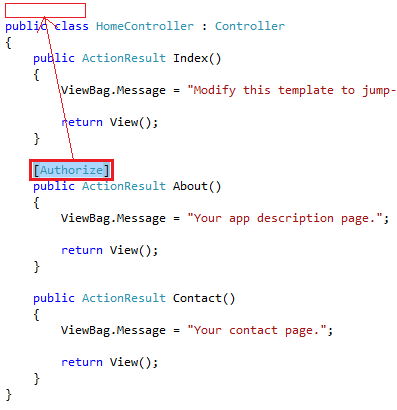
If you don't then let's go and make a controller action for authorized users, as given below.

Alternatively, you can use an [Authorize] action filter with the controller directly instead of individual action methods to make every action method for authorized users.
Step 7
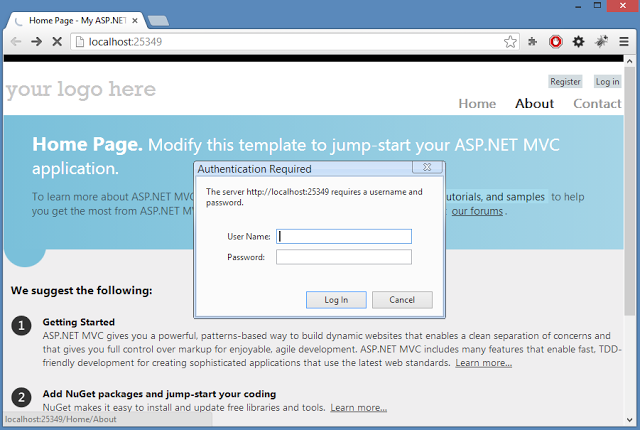
Notice that in the step above I'm using an [Authorize] action filter with an "About" action. So, when I hit the about view page, I'll be prompted to enter my Windows credentials.

When I entered my credentials and hit Login, I will see my Windows authentication working.